
Per piccoli Artisti
by Pasquale
Se si ha una nipotina quasi-settenne, gran produttrice di disegni, e si vuole assecondarne la creatività al contempo risparmiando carta, allora serve un’app o un sito web per disegnare con lo stilo (o un dito).
Ma se non si trova nulla che sia senza pubblicità, sicuro e gratuito, non rimane che ricorrere al fai da te.
Per chi avesse fretta, il risultato è qui.
Lo spunto
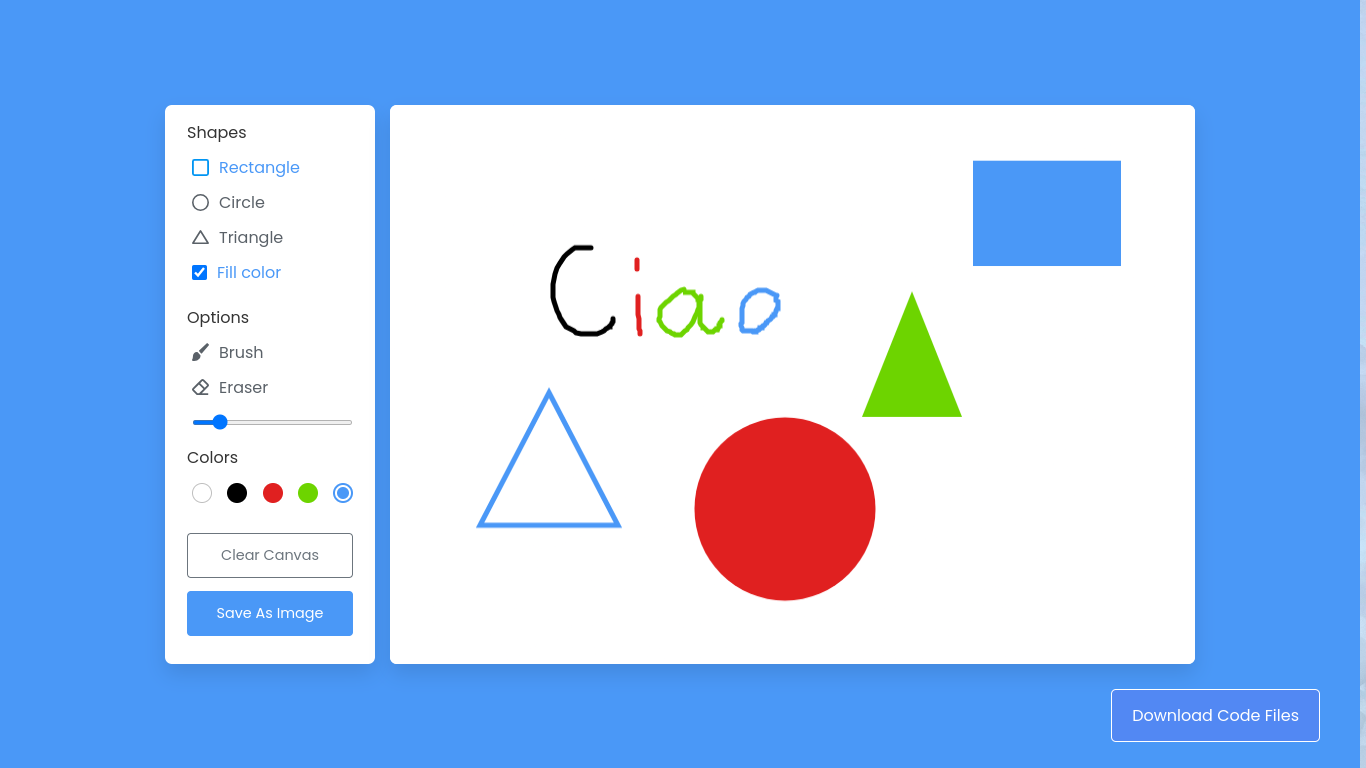
Una ricerca sul web mi ha fatto scoprire l’articolo Build A Drawing App in HTML CSS & JavaScript, un codice bello e pronto per confezionare semplici disegni con un browser su pc. È disponibile anche una pagina demo del codice:

L'app è molto semplice, il codice ben commentato. L’ideale punto di partenza per quello che avevo in mente: html, javascript e css con cui costruire una pagina del mio sito web.
Oltre alle basilari funzioni grafiche, il codice prevede anche la possibilità di salvare il disegno sul proprio dispositivo.
Andavano solo apportate alcune migliorie.
I miglioramenti essenziali
Il codice originale gestisce gli eventi da mouse e non da touch, il che vuol dire che non si presta all’utilizzo su tablet e iPad.
La modifica è ragionevolmente semplice: basta aggiungere del codice js per tradurre gli eventi touch nei corrispondenti eventi mouse, quando si verificano nell’area di disegno (canvas).
E naturalmente inibirne, sempre nell’area canvas, il comportamento di default.
Ho preferito memorizzare questo codice in un file a sé, nell’eventualità di riutilizzo in altre pagine del sito.
Altra modifica, banale ma utile, è la sostituzione dei testi della pagina con i corrispettivi in italiano.
Per completare l’usabilità dello strumento ho trovato utile sdoppiare il controllo dello spessore dei tratti, che nell’originale è in comune con lo spessore della gomma. Con lo sdoppiamento si può regolare lo spessore della gomma senza toccare quello del tratto.
La realizzazione è decisamente semplice: si duplica l’oggetto html, si adegua il css per controllarne l’aspetto e si modifica il js per gestirne gli eventi.
Qualche funzionalità in più
Tra le forme geometriche mancava la semplice linea retta.
Per aggiungerla è stato sufficiente inserire l’icona della linea con il relativo testo nell’elenco degli strumenti e il segmento di codice per la gestione nel file js. Non c'era da inventare nulla di particolare per il codice, è bastato modificare una copia della sezione relativa alla tracciatura del triangolo, composto da tre linee rette.
Per meglio identificare il disegno è anche utile inserire un titolo, magari con una data.
Anche questa modifica è contenuta: un campo input inserito tra gli strumenti e la relativa funzione js che ne copia il contenuto nell’angolo in basso a sinistra del disegno, quando viene digitato Enter.
Una funzionalità utilissima è l’undo (Torna indietro), per rimediare a un eventuale tratto infelice senza ricorrere alla gomma.
In realtà nella primissima versione data in pasto alla nipotina non avevo implementato l’undo, ma una improvvida cancellazione del disegno e la relativa reazione dell’Artista mi hanno spinto a realizzarla overnight.
La faccenda in questo caso è un filo più complessa. Ho definito una lista destinata a contenere le istantanee del disegno a ogni sua modifica: aggiunta di una forma, passaggio della gomma, inserimento del titolo, cancellazione.
Ogni pressione sul Torna indietro consuma un elemento della lista ripristinando l’area di disegno al valore precedente.
Sarebbe stato carino anche ingrigire l’icona dell'undo quando si è tornati al punto di partenza e la lista è vuota, ma la pigrizia mi ha spinto a lasciar perdere.
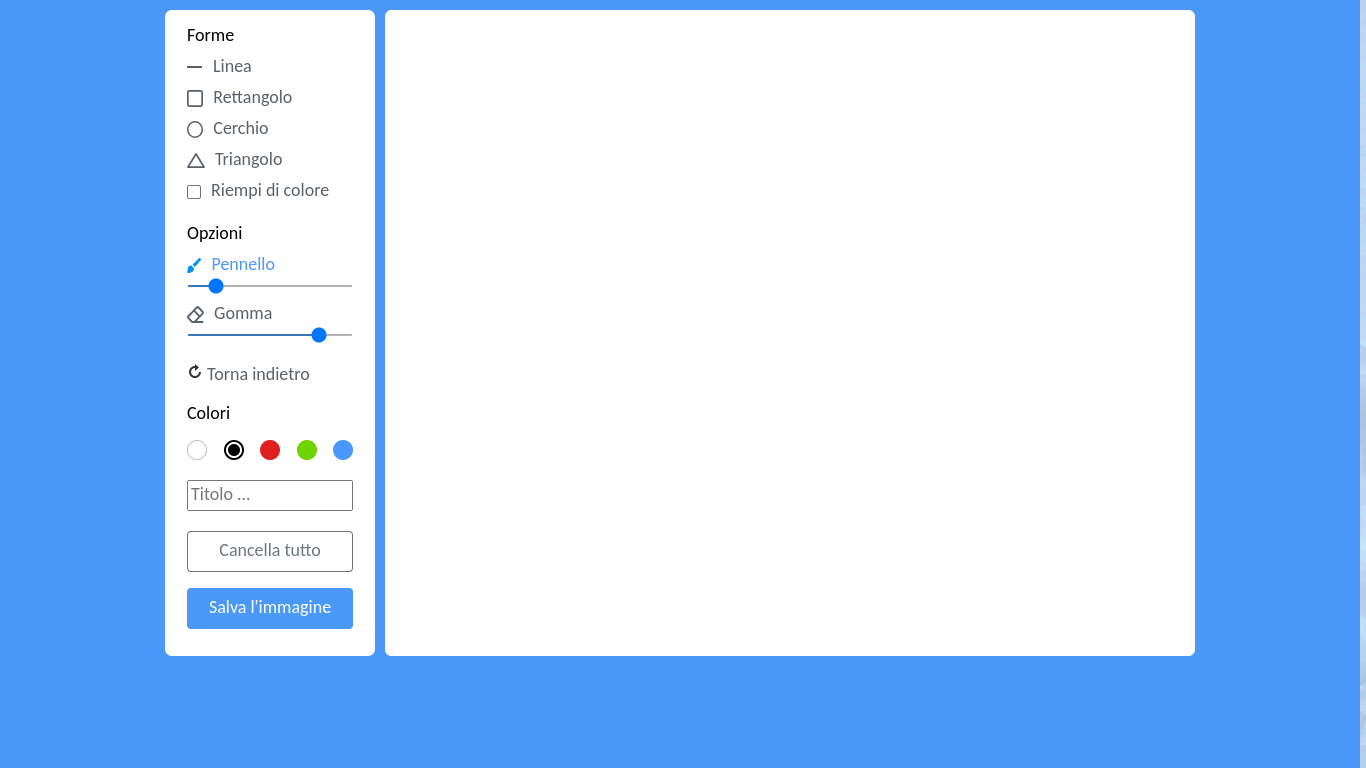
Alla fine l'app si presenta così:

L’utilizzo
La pagina, una volta inserita nel mio sito, è fruibile via internet da un qualunque pc o tablet/iPad. Vale la pena ricordare che l’utilizzo non è tracciato né da cookie né in altro modo, nel pieno rispetto della Privacy.
Sconsiglio l’utilizzo da smartphone, a meno che non si abbia la pazienza di scrollare la pagina per utilizzare l’intera area di disegno.
Su tablet/iPad non ho gestito la rotazione del dispositivo, che va utilizzato in posizione portrait (orizzontale). Avrei potuto (forse) gestire la rotazione dello schermo tenendo conto del ridimensionamento e riposizionamento dell’area di disegno con la rotazione, oppure anche solo mostrare un avviso quando il dispositivo è verticale. L’incertezza della prima soluzione e la pigrizia in generale mi hanno spinto a lasciare le cose così.
La nipotina utilizza la pagina su un iPad Air di seconda generazione che girava per casa, ancora ragionevolmente supportato nonostante l’età (l’ultimo aggiornamento di sicurezza della release 15.8.2 è avvenuto lo scorso marzo).
Nel browser Safari, oltre a Netflix (perché la 15.8.2 non supporta l’app più recente), ho aggiunto anche un po’ siti educativi per la scuola primaria, oltre all'app di disegno e qualche altro giochino sempre dal mio sito.
Ringraziamenti
Il credito fondamentale va all’articolo citato in apertura, che mi ha consentito di partire con la ragionevole certezza di arrivare al fondo.
Come sempre mi sono appoggiato a Perplexity.ai per farmi suggerire le modifiche html/css/js. Non sempre funzionano al primo colpo e vanno comunque integrate nel progetto, ma il risparmio di tempo nella ricerca documentale è incredibile. Questa volta, tra l’altro, Perplexity mi ha anche fornito le due icone svg necessarie, in base alla semplice descrizione verbale.
E infine un grazie alla nipotina quasi-settenne che si sta occupando con rigore del controllo qualità. E meno male che di parolacce ne conosce ancora poche.